




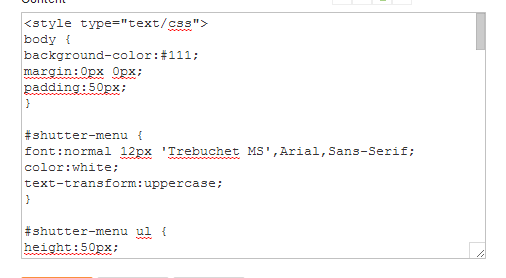
<div id='wc-searchexpand1'>
<form name='input' action='/search' method='get' id="wc-searchexpandbox1">
<input name='q' id='wc-searchexpandinput1' onblur='if (this.value == "") {this.value = "Search this site...";}' onfocus='if (this.value == "Search this site...") {this.value = ""}' type='text' value='Search this site...'/>
<input id='wc-searchexpandsubmit1' type='submit' value='Search'/>
</form>
</div>
Click on Save Button, You Have Done it.





















0 comments